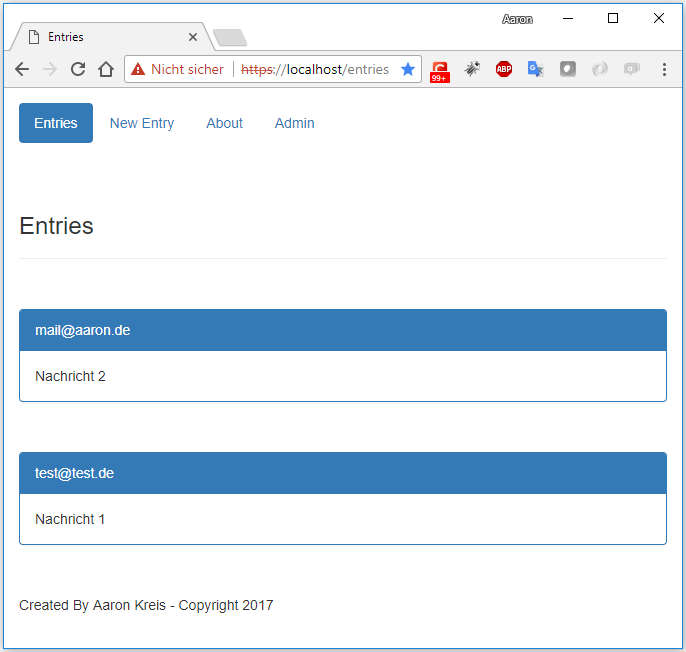
Bei diesem Projekt wird ein Gästebuch erstellt, der mir die Möglichkeit gibt, Gästebucheinträge zu verfassen und diese anzuzeigen.



Projekt Download via Git: GitHub Link

Für die Erstellung der Webseite wurden folgende Node.js Module/Pakete verwendet.
express
Handlebars
nodemon
validator
body-parser
i18n
mongodb
mongoose
passport
passport-local
winston
Die obigen Pakete befinden sich nach der Installation in dem Ordner ’node_modules‘. Dieser Ordner wurde aufgrund der Größe nicht innerhalb der Repository eingecheckt.
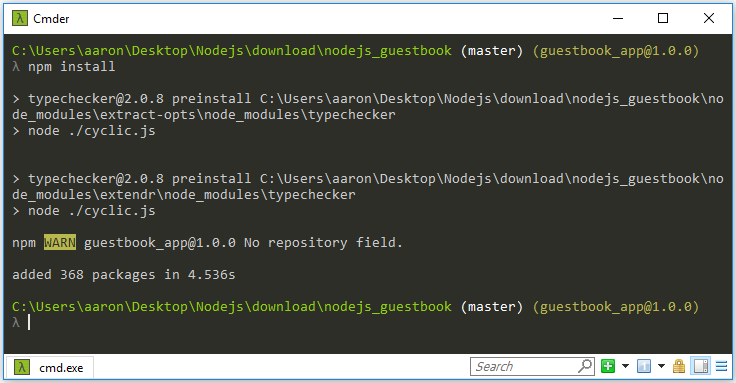
Alle installierten Pakete sind innerhalb der Datei ‚package.json‘ aufgelistet. Mit dem Befehl ’npm install‘ werden alle Pakete aus ‚package.json‘ ermittelt und nachinstalliert:
Die UI wurde mit Hilfe von Bootstrap realisiert. Die Installation von Bootstrap wurde mit dem Paketmanager Bower vorgenommen, da dieser alle Abhängigkeiten auf Anhieb sauber installiert hat. Der Installationspfad der Bower Pakete kann innerhalb der Datei .bowerrc angegeben werden.
Die Anwendung verwendet MongoDB. Der MongoDB Server kann nach der Installation mit dem Befehlt ‚mongod‘ gestartet werden:

Vor dem Start muss jedoch angegeben werden, wo sich die generierte Datenbank z.B. guestbook befinden soll. Standardverzeichnis ist ‚C:\data\db‘. Der Ordner muss zunächst manuell angelegt werde. Mit dem Befehlt ‚mongod –dbpath ~/neues_pfad‘ kann ein anderer Pfad angegeben werden.
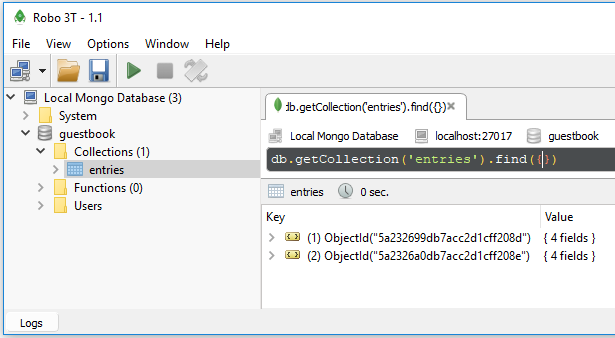
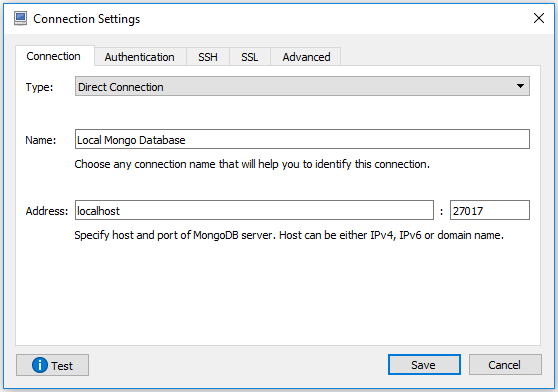
Die MongoDB Datenbank kann mithilfe der GUI Robo 3T administriert werden:

Robo 3T Konfiguration:

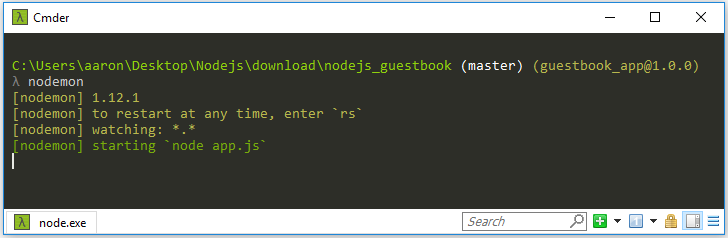
Die Anwendung kann anschließend mit dem Befehl ’nodemon‘ gestartet werden:

Projekt Aufbau
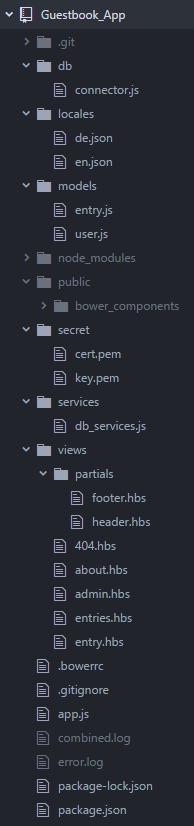
Die Struktur der Webseite ist wie folgt:

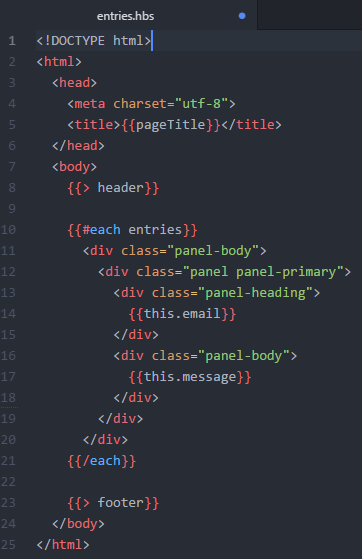
Als ‚view engine‘ wird ‚handlebars.js‘ eingesetzt. Die einzelnen Seiten befinden sich in dem Ordner ‚views‘ mit der Endung *.hbs. Damit der Header und der Footer zentral verwaltet werden, wurden diese als ‚partial‘ innerhalb der einzelnen *.hsb Seiten eingebunden.

Die Internationalisierung wurde mit dem Modul ‚i18n‘ realisiert. Die Sprachdateien befinden sich in dem Ordner ‚locales‘.
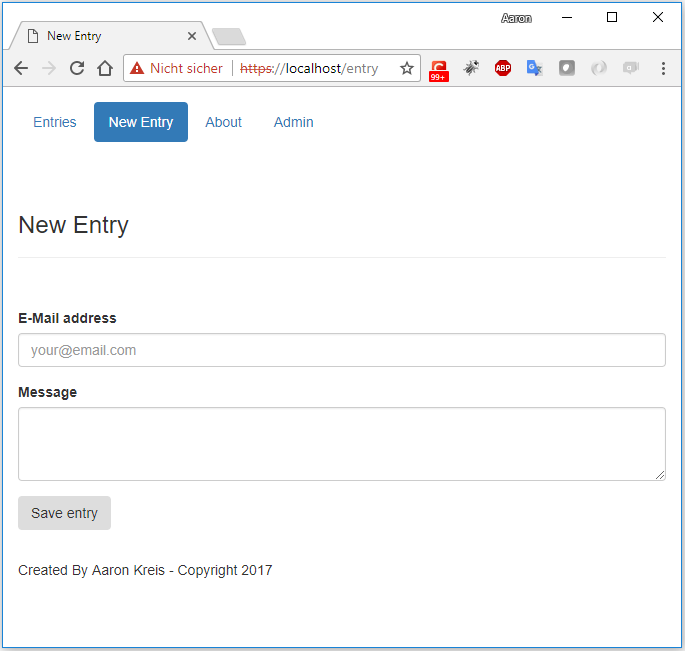
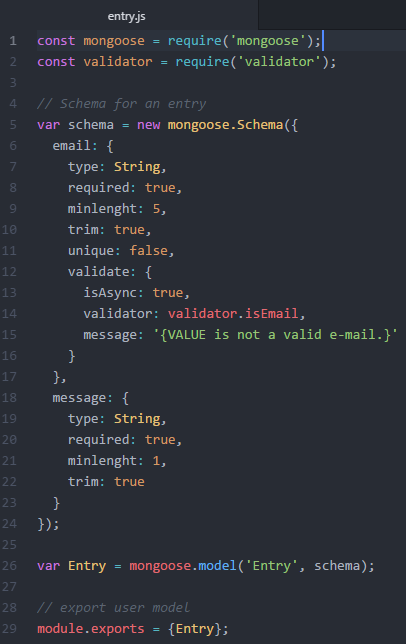
Ein Eintrag wird vor der Speicherung validiert. Die Validierung erfolgt nach einem zuvor definiertem Schema.

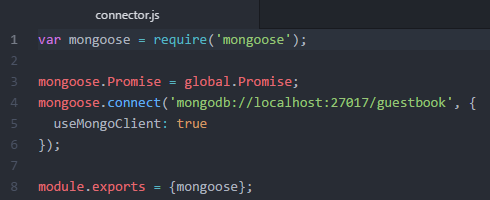
Bei der Datei ‚connector.js‘ innerhalb des ‚db‘ Ordners handelt es sich um ein MongoDB connector:

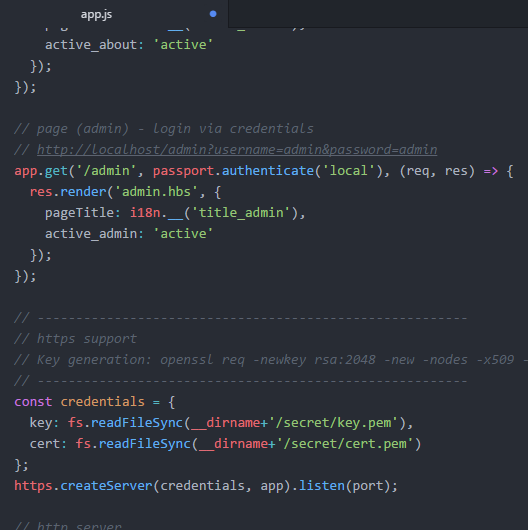
In dem Ordner ’secret‘ wurde ein Zertifikat und ein Schlüssel generiert. Diese werden für eine Https Verbindung benötigt.
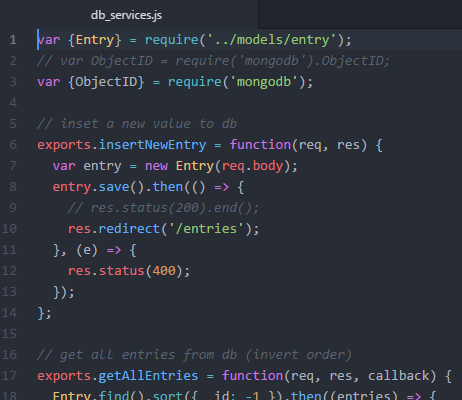
Die Datei ‚db_services.js‘ aus dem Ordner ’services‘ beinhaltet alle Methoden, die für die Interaktion mit der Datenbank benötigt werden:

Die Startdatei ‚app.js‘ beinhaltet unter anderem die Definition der Routen, und die Konfiguration der Anwendung, Middleware, Server, Logging und Internationalisierung: