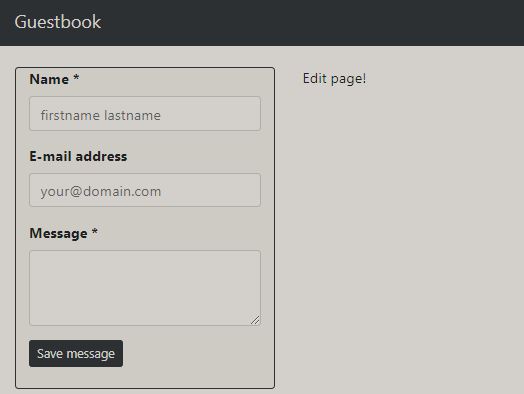
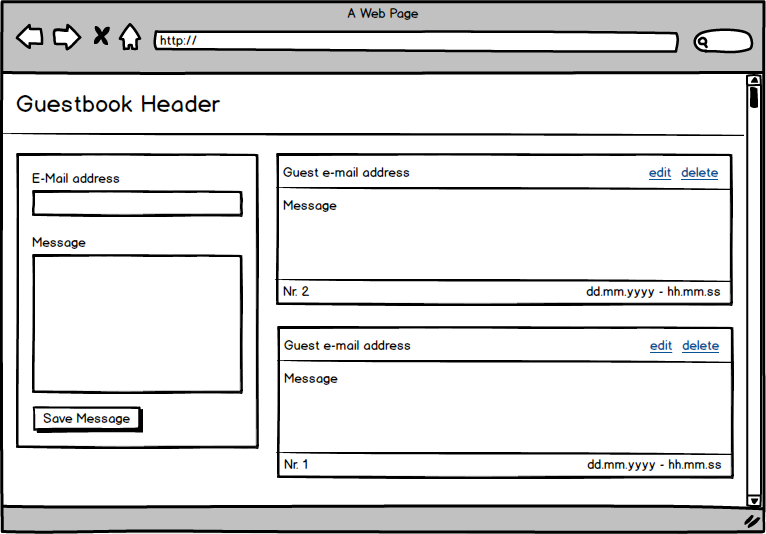
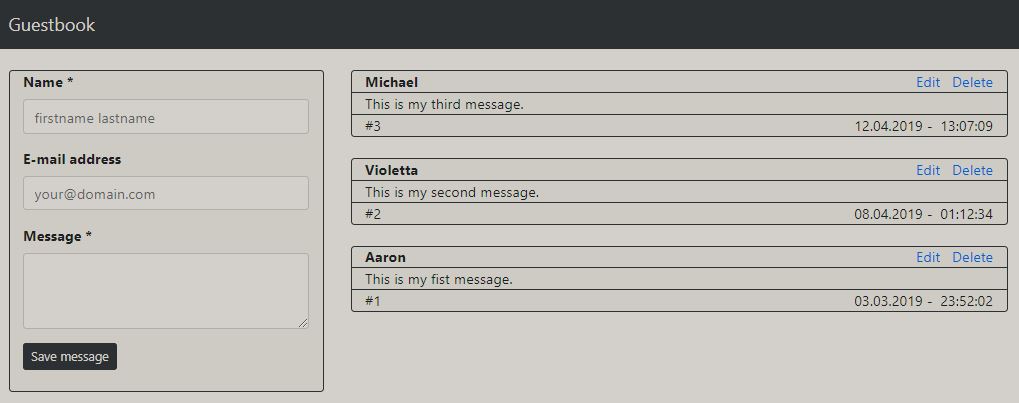
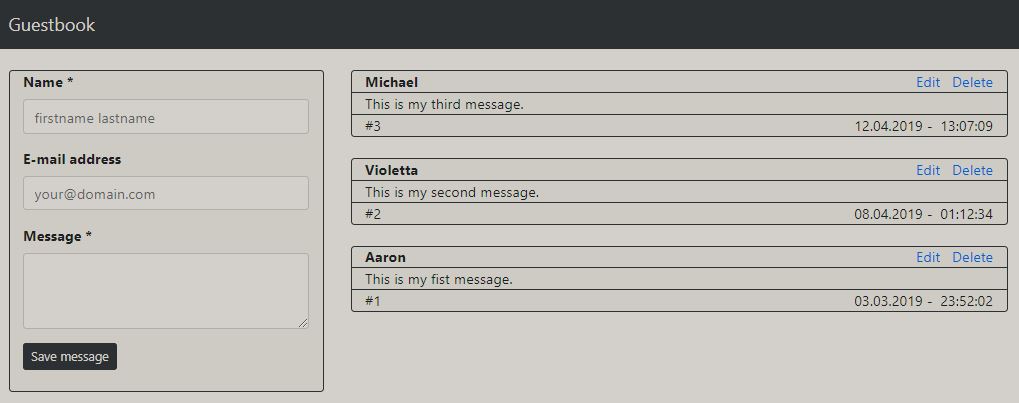
Das Tutorial zeigt, wie die folgende Gästebuch Anwendung realisiert werden kann:


Die folgenden Anwendungen werden benötigt:
Installation von Angular CLI
npm install -g @angular/cli
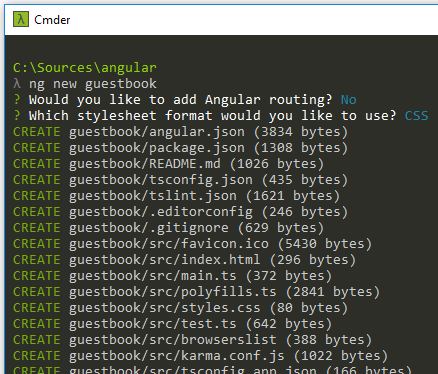
Neues Projekt (Gästebuch) generieren
ng new guestbook


Installation der Bootstrap Bibliothek via ’npm‘ Paketmanager:
npm install –save bootstrap
Developer Server starten, um die Anwendung zu testen:
ng serve
Die Anwendung ist anschließend unter der folgenden Adresse erreichbar:
http://localhost:4200/

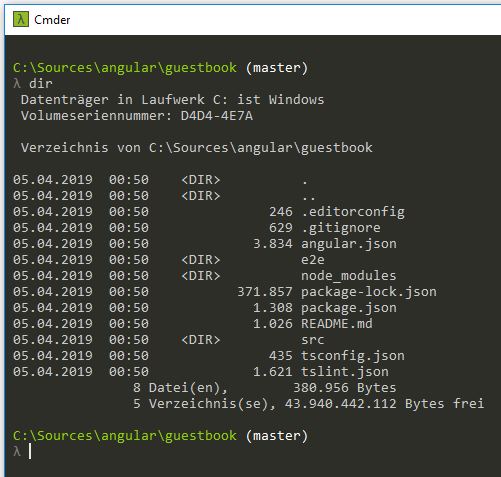
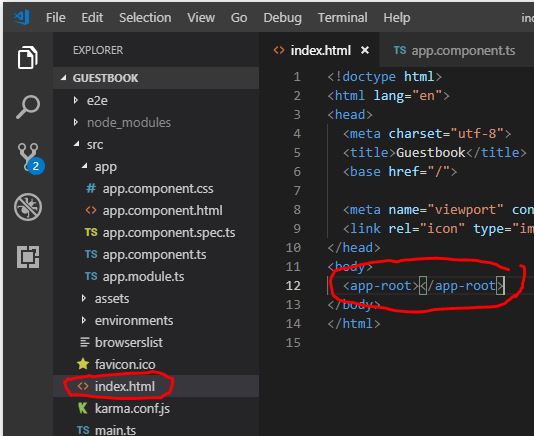
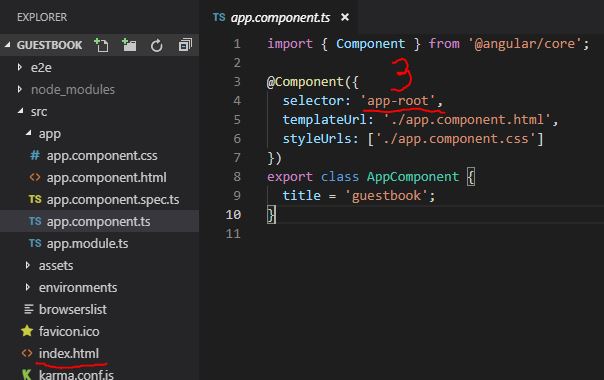
Projekt Import innerhalb von Visual Studio Code. Wie man hier sehen kann, wird innerhalb der index.html ein <app-root></app-root> Tag angezeigt. Da wir zukünftig alle Änderungen innerhalb dieser einen index.html Datei vornehmen werden, wir bei Angular von einer ‚Single Page Application‘ gesprochen.

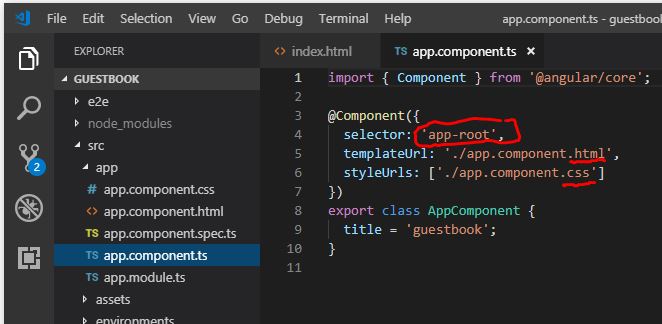
Mit dem Tag <app-root></app-root> können die benötigten ‚app‘ Komponenten z.B. das HTML Template (app.component.html) und die dazugehörige CSS Datei injiziert werden.

Der Inhalt der TypeScript Datei ‚app.component.spec.ts‘ wird später als JavaScript anstelle des Tags dargestellt.
TypeScript ist eine von Microsoft entwickelte Programmiersprache, die auf den Vorschlägen zum zukünftigen ECMAScript-6-Standard basiert. Sprachkonstrukte von TypeScript, wie Klassen, Vererbung, Module, anonyme Funktionen und Generics wurden auch in ECMAScript 6 übernommen.
Der von Microsoft entwickelte TypeScript-Compiler kompiliert TypeScript-Code nach ECMA Script 3 (ES3), optional auch nach ECMA Script 5 (ES5). Jeder JavaScript-Code ist auch gültiger TypeScript-Code, sodass gängige JavaScript-Bibliotheken (wie z. B. jQuery oder AngularJS) auch in TypeScript verwendet werden können. [wikipedia]

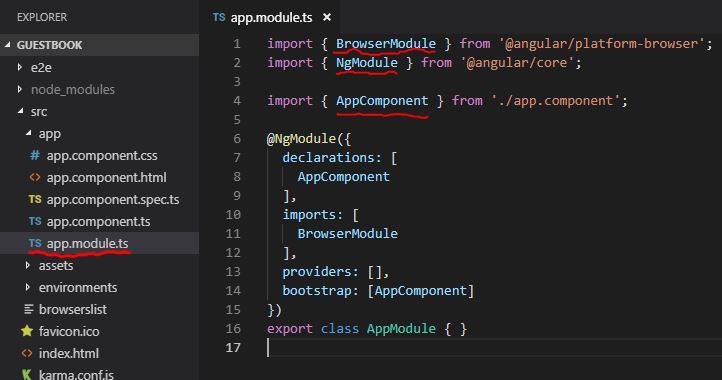
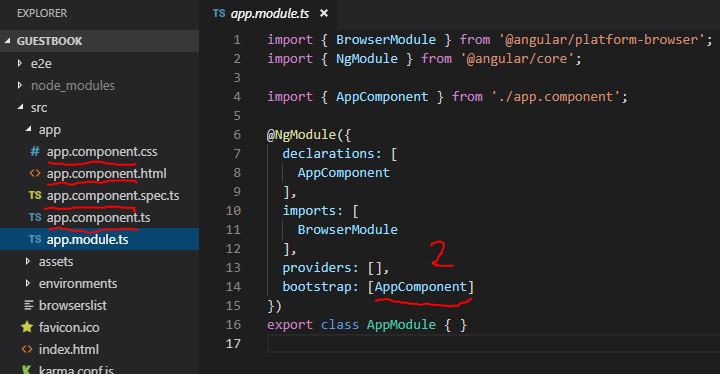
Zusätzlich zu der Konfigurationsdatei steht uns eine Übersicht aller verwendeten Module (NgModules) bzw. Funktionen innerhalb der ‚app.modules.ts‘ zur Verfügung.

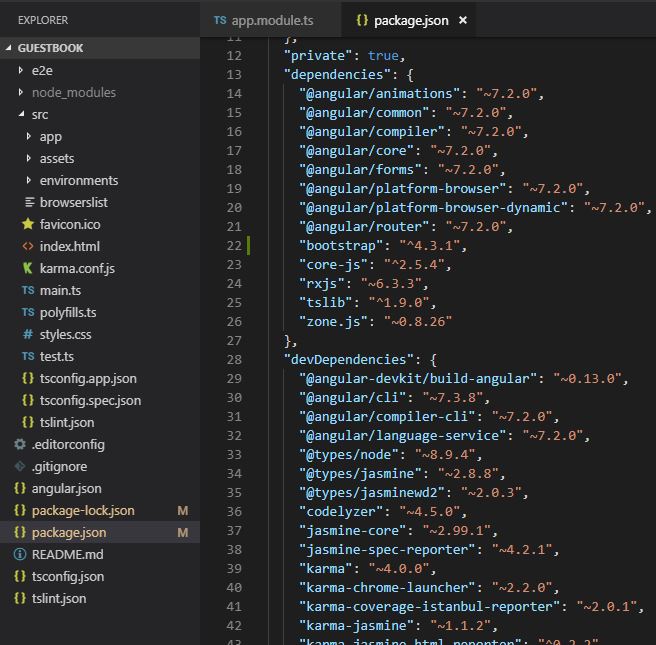
Die benötigten Pakete (dependencies) sind innerhalb der ‚package.json‘ zu finden.

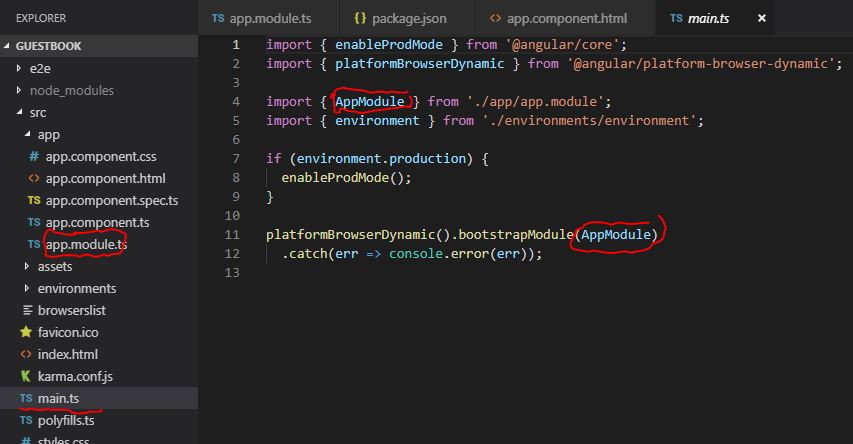
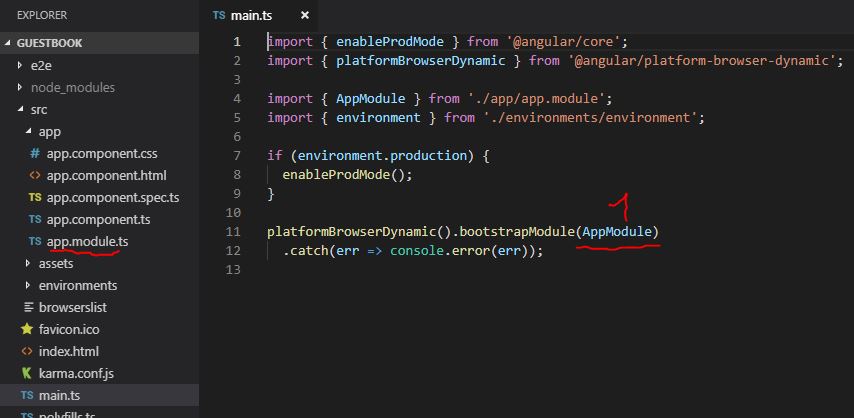
Die gesamte Anwendung wird durch die Datei ‚main.ts‘ gestartet. Diese Datei wird als erstes ausgeführt.

Reihenfolge der Schritte:
1. Lade ‚AppModule‘
2. Lade alle ‚AppComponent‘
3. Injiziere die Komponenten als ‚app-root‘ Tag innerhalb der Index.html



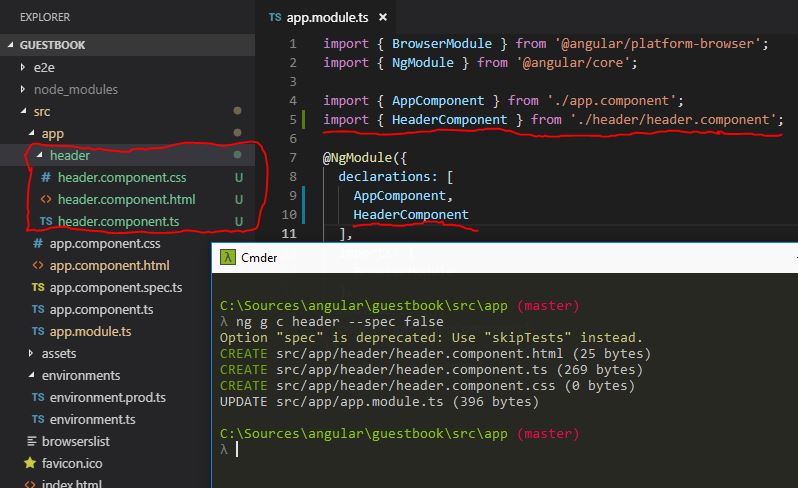
Eine neue Komponenten kann mit dem folgenden Befehl erstellt werden:
ng generate component name
oder
ng g c name
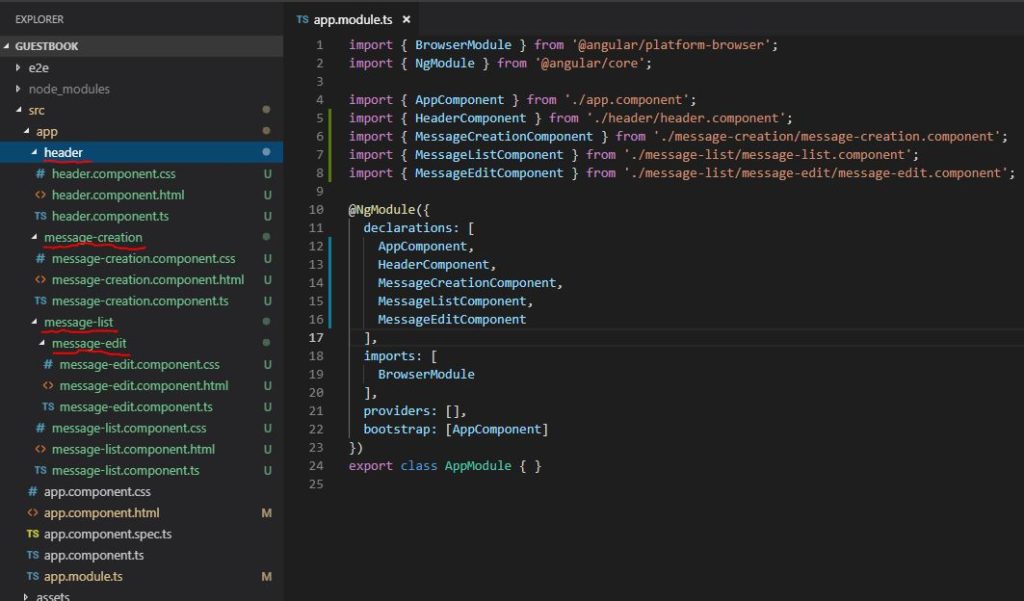
Um die geplante Anwendung zu realisieren, werden die folgenden Komponenten benötigt:
- Root component
- Header component
- Message creation component
- Message list component
- Message edit component

Nach der Erstellung der Komponenten werden diese unter @NgModule bekannt gemacht bzw. deklariert. Die Komponenten werden aber nicht unter bootstrap angegeben. Bootstrap verweist auf die root Komponente.

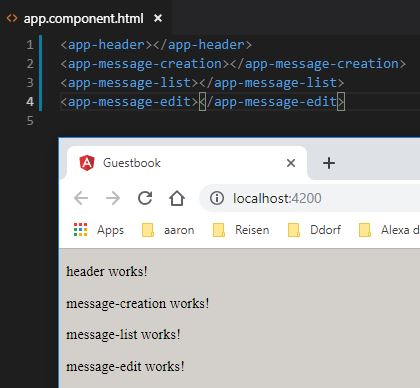
Die erstellten Komponenten unter Verwendung der dazugehörigen Tags getestet werden:

Um die UI zu realisieren, werden wir Bootstrap verwenden:
npm install –save bootstrap
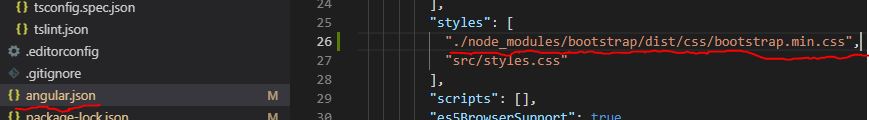
Die Bootstrap CSS kann anschließend unter ‚angular.json‘ importiert werden:


Ich musste den Server anschließend neu starten.
Eine Bootstrap Seite kann z.B. wie folgt aussehen:
https://jsfiddle.net/netperformance/a6qwk8bm/

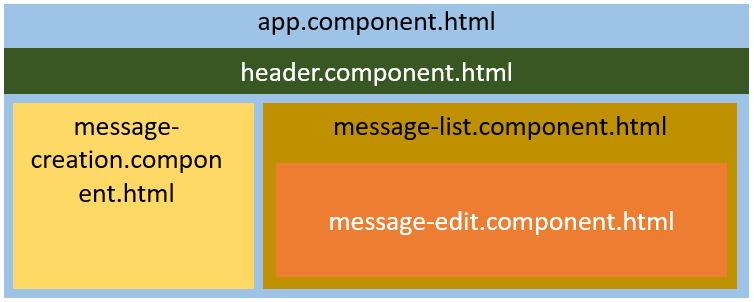
Innerhalb des Projektes werden die Seite wie folgt strukturiert bzw. verschachtelt:

Die Sourcecodes der einzelnen Komponenten sind hier zu finden:
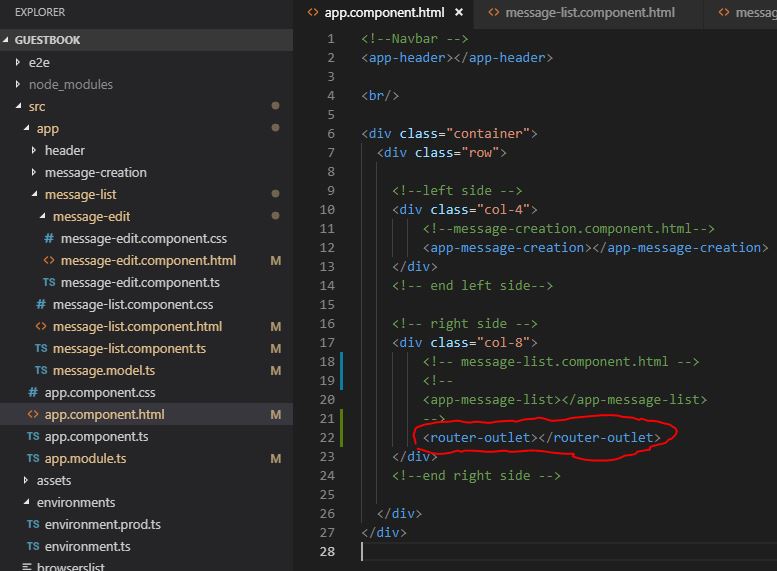
- app.component.html
- header.component.html
- message-creation.component.html
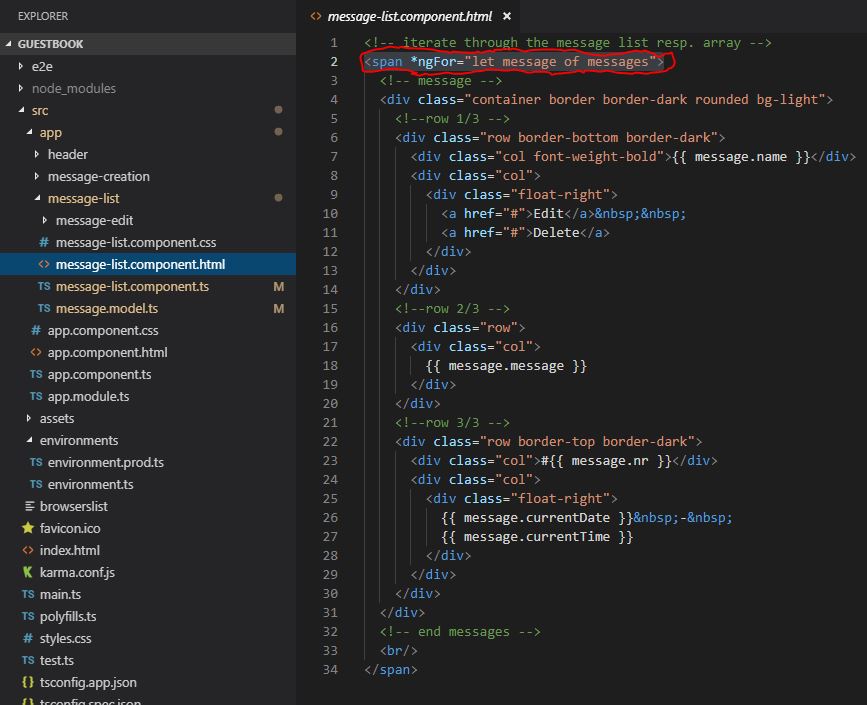
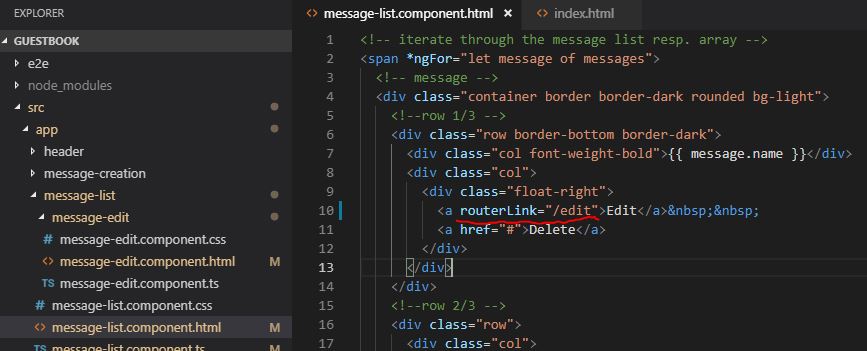
- message-list.component.html
- message-edit.component.html
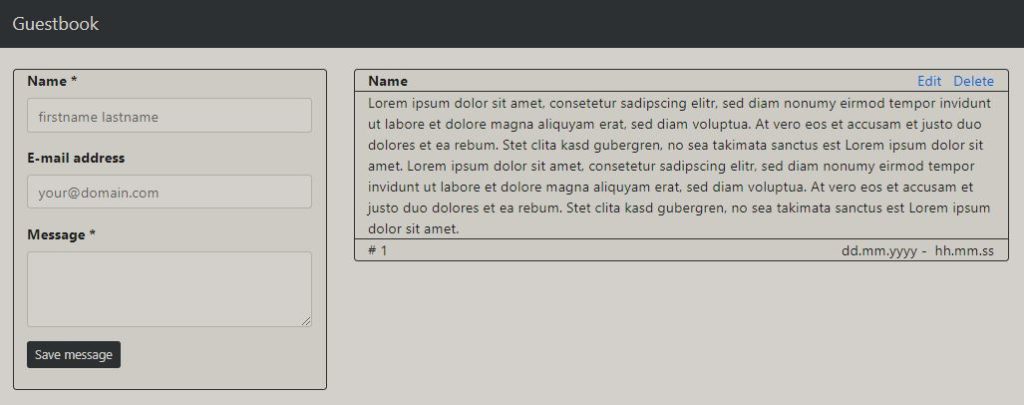
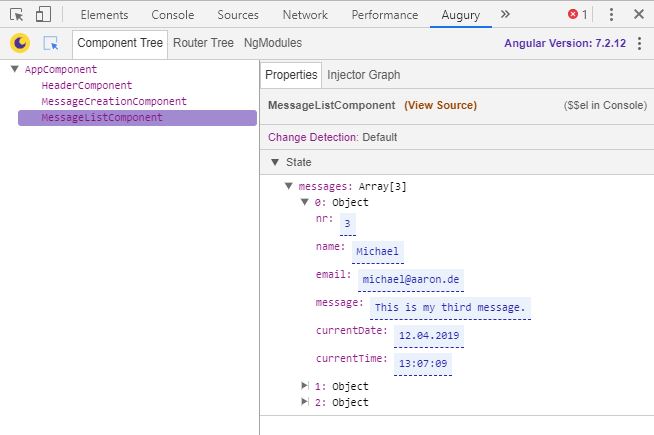
Wie man im nächsten Bild sehen kann, habe ich drei Beispiel-Datensätze (Messages) eingefügt:

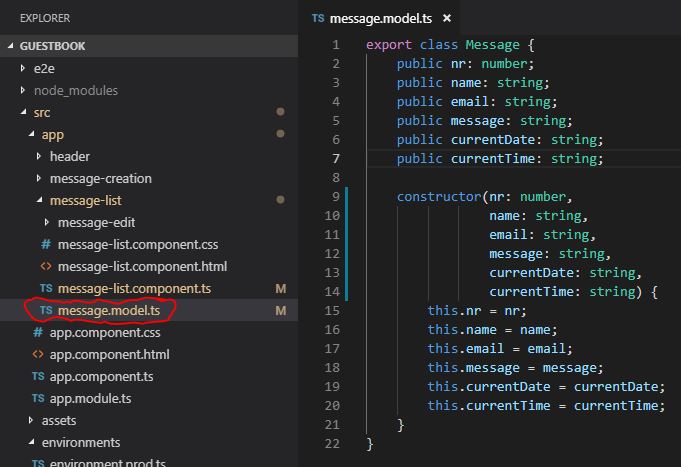
Für die Erstellung der Daten müssen wir zunächst eine Nachrichten Klasse via
TypoScript erstellen s. message.model.ts

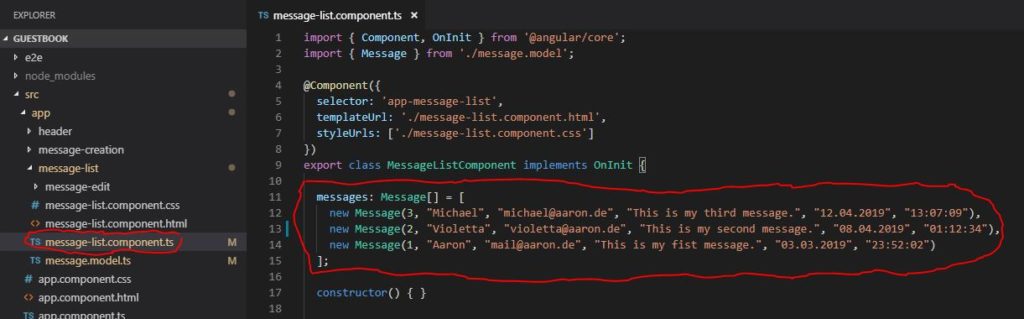
Anschließen können wir innerhalb der Liste der Nachrichten (message-list.component.ts) die dazugehörigen Objekte bzw. Instanzen der Klasse ‚Message‘ erstellen:

Für die Darstellung bzw. zum auslesen des ‚Message[]‘ Arrays können wir innerhalb der ‚message-list.component.html‚ die Angular Direktive ‚ngFor‚ verwenden. Die Nutzung der Direktiven wird durch die Verwendung von ‚BrowserModule‘ innerhalb von ‚NgModules‘ freigeschaltet:

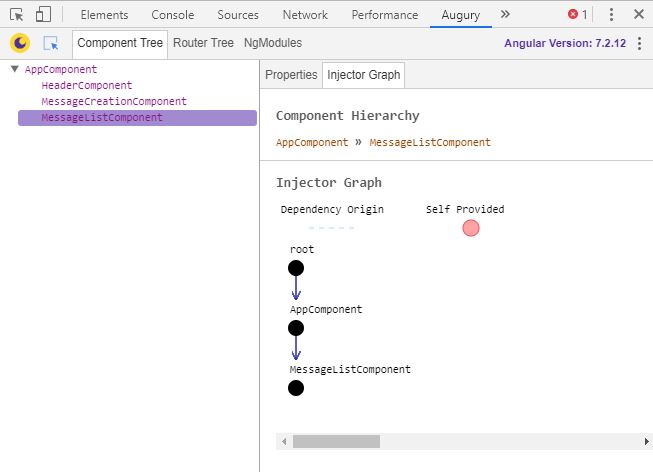
Die Struktur der Seite und die erstellten Nachrichten können wir uns auch ganz einfach mit Hilfe der Anwendung Augury anzeigen lassen:


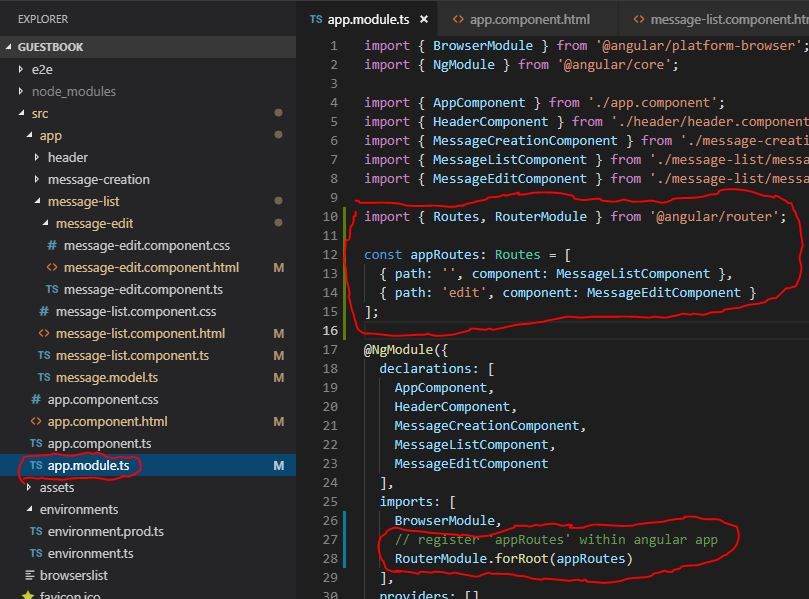
Als nächstes möchte ich beim klicken auf den ‚edit‘ Link, die liste der Nachrichten auf der rechten Seite durch ‚message-edit.component.html‘ ersetzen. Hierfür müssen wir das ‚Routing‘ zunächst einmal aktivieren:

Anschließend können wir anhand von ‚ <router-outlet></router-outlet>‘ angeben, für welchen Bereich wir das Routing verwenden möchten:

Jetzt noch den ‚edit‘ Link entsprechend anpassen:

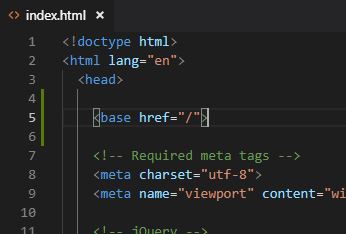
Als Letztes müssen wir innerhalb der index.html die ‚base href‘ angeben:

Das Ergebnis sieht wie folgt aus: