Die folgenden Themen werden hier beschrieben:
- Installation der Cumulocity IoT Plattform (C8Y) CLI
- Projekt Erstellung via C8Y CLI
- Erstellung von Komponenten
- Erstellung einer Navigation (Routing)
- Custom Branding & Verwendung von Bootstrap 4 statt 3 (default)
Zunächst einmal benötigen wir die Cumulocity (C8Y) Angular CLI (Command Line Interface). Die CLI können wir wie folgt installieren:
npm install -g @c8y/cli
Anhand der C8Y CLI kann ein neues Projekt wie folgt erstellt werden:
c8ycli new myApp

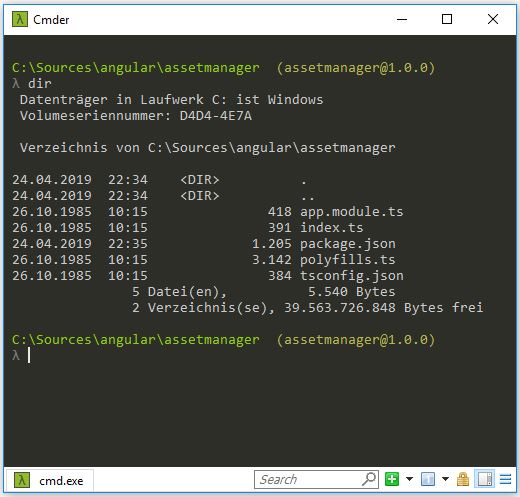
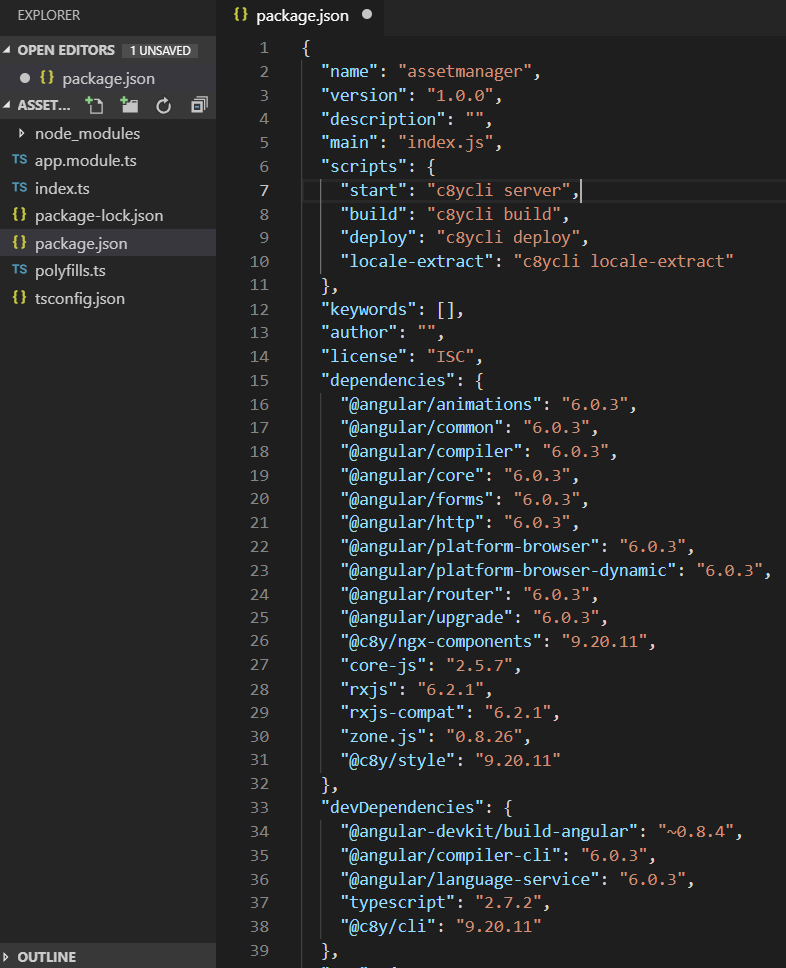
Durch die Erstellung des Projektes anhand der C8Y CLI wurde unter anderem die ‚packages.json‘ Datei generiert, der die benötigten Abhängigkeiten beinhaltet.

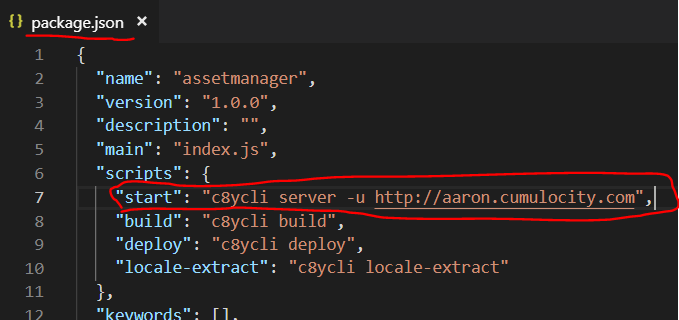
Innerhalb der ‚package.json‘ muss zunächst einmal der Ziel-Tenant angegeben werden:

Mit dem folgenden Befehl können die Abhängigkeiten installiert werden:
cd assetmanager
npm install
Die Anwendung kann anschließend wie folgt gestartet werden:
npm start
Die CLI startet dabei einen lokalen Server, den wir unter der folgenden URL erreichen können:
http://localhost:9000/apps/assetmanager/
Nach Aufruf der obigen URL und der Eingabe der Benutzerdaten wird der Anwender auf seinem ‚Tenant‘ weitergeleitet.

Nach der Anmeldung wird man auf die neu erstellte (leere) Anwendung weitergeleitet.

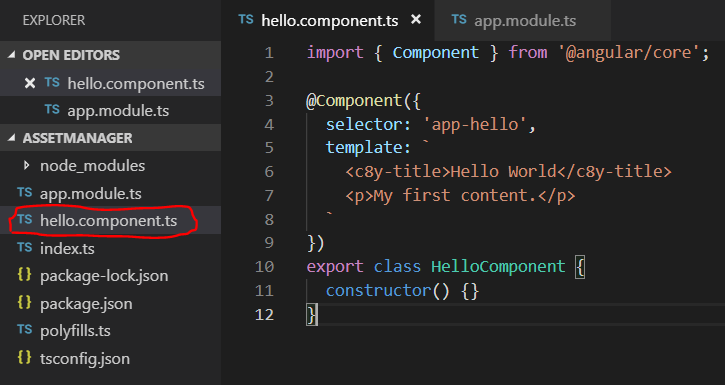
Als nächstes möchte ich mein erste Komponente erstellen und innerhalb der neuen Anwendung anzeigen. Die neue ‚HelloWorld‘ Komponente (hello.components.ts) wird die folgt erstellt:

Wie man in der obigen Abbildung sehen kann, wird der Inhalt ‚hard coded‘ innerhalb vom ‚template‘ Abschnitt eingegeben. Später können wir auf eine *.html und *.css Datei verweisen.

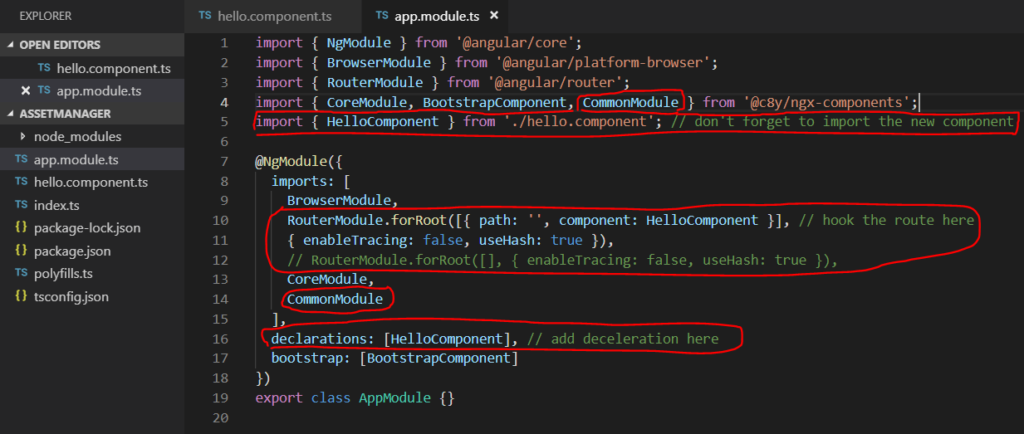
Als erstes wird die Klasse ‚HelloComponent‘ (hello.component.ts) sichtbar bzw. bekannt gemacht gemacht:
import { HelloComponent } from ‚./hello.component‘;
Die eigentliche Verwendung der Klasse wird wie folgt deklariert:
declarations: [HelloComponent]
Hiermit wird der ‚root‘ Aufruf der Anwendung auf die ‚Hello‘ Komponente weitergeleitet:
RouterModule.forRoot([{ path: “, component: HelloComponent }]
Bei ‚enableTracing‘ und ‚useHash‘ handelt es sich um Routing Konfigurationen. Die Beschreibung ist hier zu finden.
Als nächstes möchte ich 4 weitere Komponenten bzw. Seiten hinzufügen und aufrufen:
1. Asset Type
2. Asset Hierarchy
3. Asset Audit
4. Asset Map
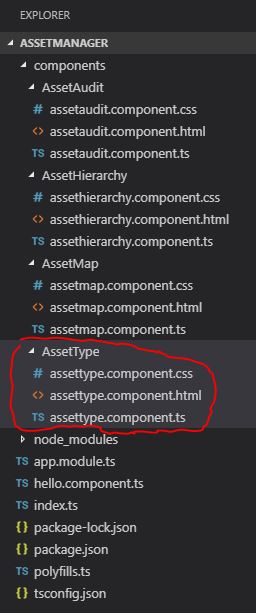
Ich beschreibe die Erstellung der Seite ‚Asset Type‘. Die weiteren Seiten können nach dem gleichen Muster erstellt werden. Alle Komponenten werden innerhalb des Ordners ‚components‘ angelegt. Eine Komponente z.B, assettype.component.ts beinhaltet eine eigene HTML & CSS Datei:

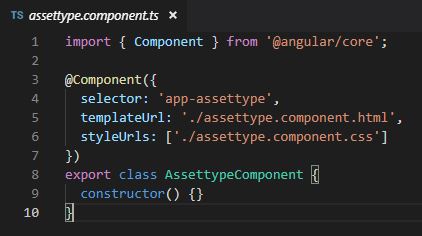
Die eigentliche Komponente wird wie folgt erstellt:

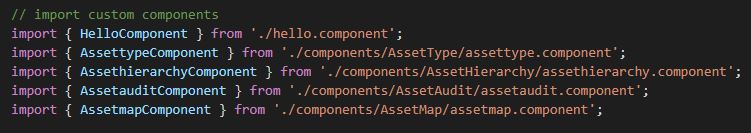
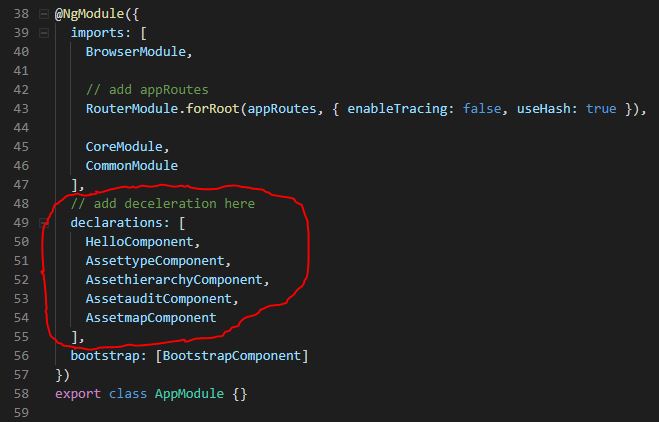
Durch die Deklaration von ’selector‘ kann die Seite innerhalb von anderen HTML Seiten mit dem Tag <app-assettype></app-assettype> aufgerufen werden. Nachdem alle vier Komponenten erstellt wurden, müssen diese wie die erste ‚Hello‘ Komponente innerhalb von ‚app.module.ts‘ importiert und deklariert werden:


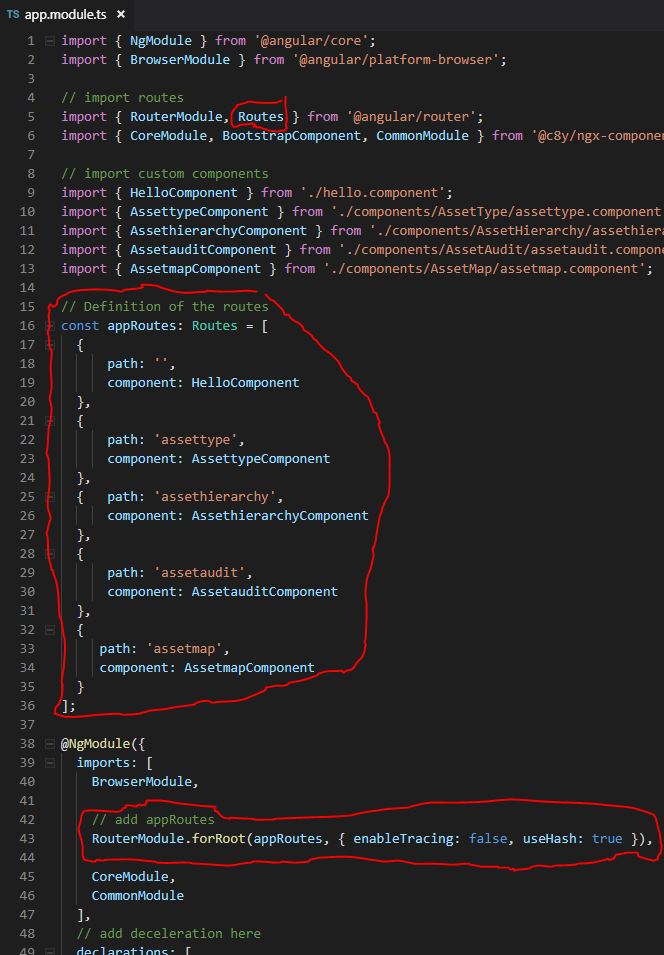
Um durch die einzelnen Seiten bzw. Komponenten navigieren zu können, müssen wir die Klasse ‚Routes‘ importieren und die Routen deklarieren.

Anschließend können die einzelnen Komponenten über die entsprechend URL aufgerufen werden z.B.
http://localhost:9000/apps/assetmanager/#/assettype
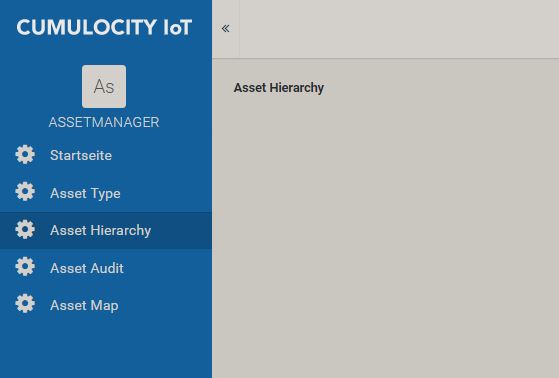
Aktuell können wir die Seiten nur über Aufruf der einzelnen URLs erreichen. Einfacher geht das Ganze, indem wir eine Navigation erstellen:

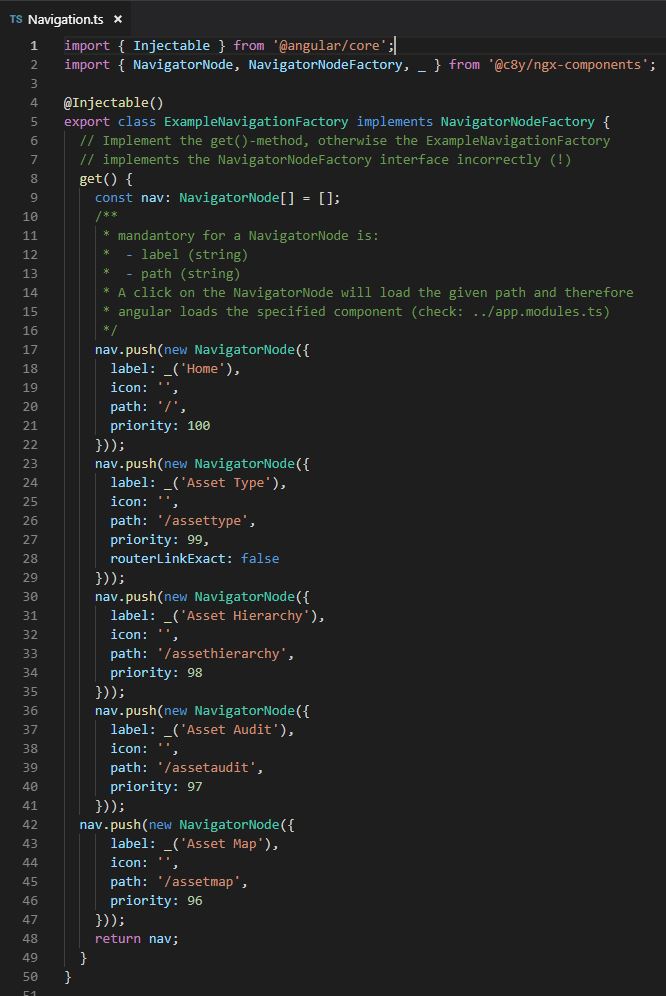
Die Navigation wird die folgt definiert:

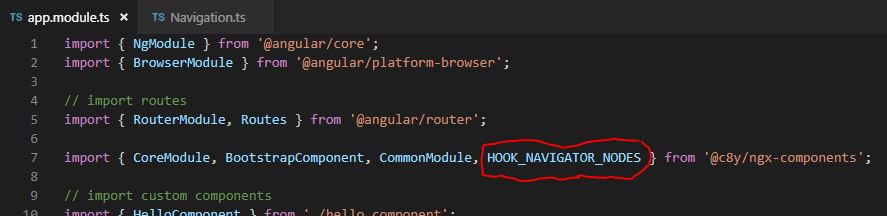
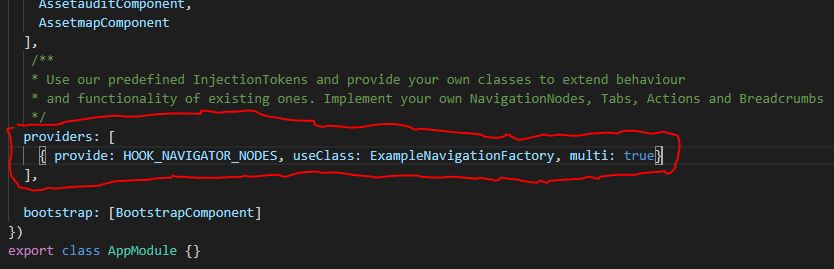
Anschließend muss die Navigation innerhalb von ‚app.module.ts‘ aktiviert werden:


Stand Mai 2019 unterstützt C8Y bootstrap 3. Um eine neuere Version z.B. Bootstrap 4 verwenden zu können, müssen wir entweder die Komponenten ineinander verschachteln d.h. eine eigene ‚root‘ Komponente der Bootstrap 4 beinhaltet erstellen und darin die anderen Komponenten anhand der Komponenten spezifischen Tags aufrufen oder ein Custom-Branding erstellen und darin die neue CSS verwenden.
Ich werde mich für die zweite Variante entscheiden, um zugleich die Erstellung eines Custom Brandings zu beschreiben.
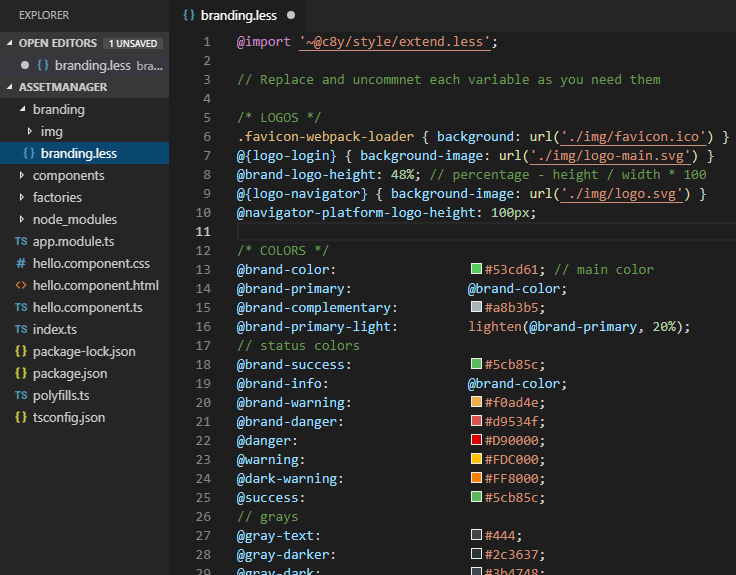
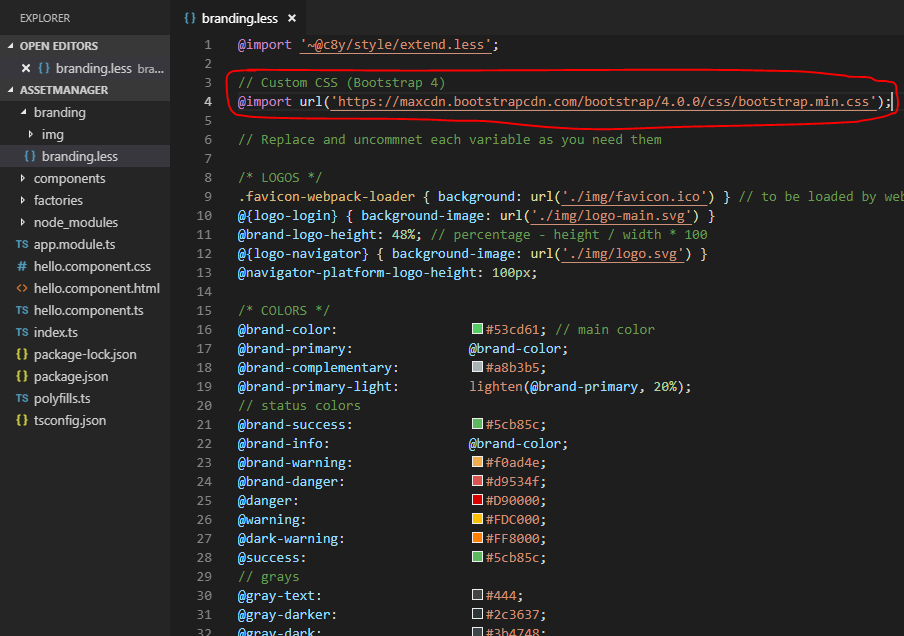
Das Branding kann kann innerhalb der Datei ‚branding.less‘ erstellt werden:

Eine externe CSS Datei kann wie folgt importiert werden:
// Custom CSS (Bootstrap 4)
@import url(‚https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css‘);

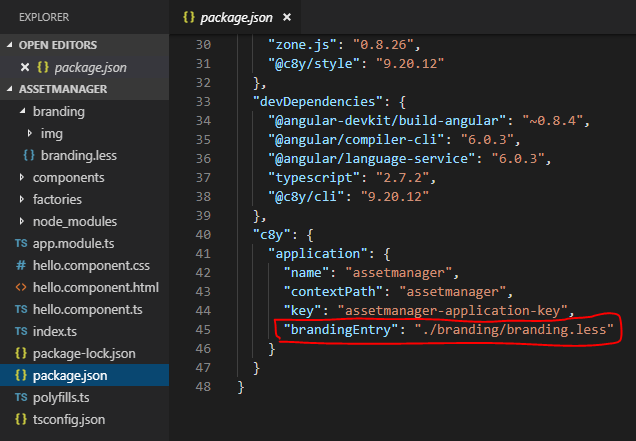
Nach der Erstellung des custom brandings muss das Branding innerhalb der ‚package.json‘ bekanntgemacht werden.

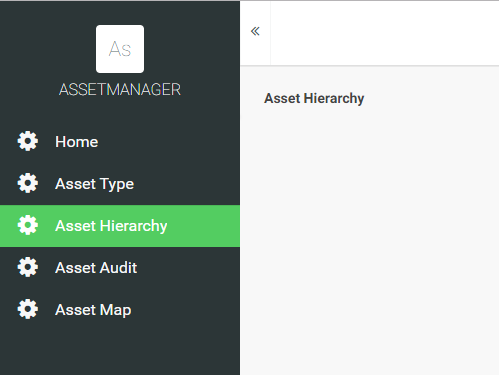
Das neue branding welches Bootstrap 4 verwendet sieht anschließend wie folgt aus:

.